松林 英太(2016年度 本科 / 社会人)
モジュール7「社会における実践」の最初の講義はIIDj情報デザインアソシエイツ代表のアンドレアス・シュナイダー先生の「デザイナーにおけるコミュニケーション」です。言語とデザイン、情報の可視化、そしてデザインプロセスの考え方について実例を踏まえながらお話しをいただきました。
言語とデザイン
デザインの素は「言葉」である話から講義が始まりました。アンドレアス先生はドイツから来日したため、ご自身の経験から言葉の大事さがはっきりわかるようになったとのことです。日本語が母国語でないからこそわかることもあったのでしょう。そして、ウィトゲンシュタインの「私の言語の限界は私の世界の限界を意味する」という言葉が意味する、「imaginationは言葉から始まっており、そこから離れて成立しない」の考え方から、デザインを行うにあたっては、言葉を大切にしないとならないということを教えて頂きました。
見えないものを可視化する
アンドレアス先生は、デザイナーとして見えないものを可視化するいくつかのプロジェクトを実践しています。データを可視化することによって、現象を受け取り やすくすることができたり、プランニングを考えることができるようになるというメリットがあるそうです。さらに可視化されたものがパターンとして認識できれば、その持つ意味を考えられるようになります。今回の講義では、4つの事例から、可視化の考え方や手法、デザインの考え方を紹介していただきました。
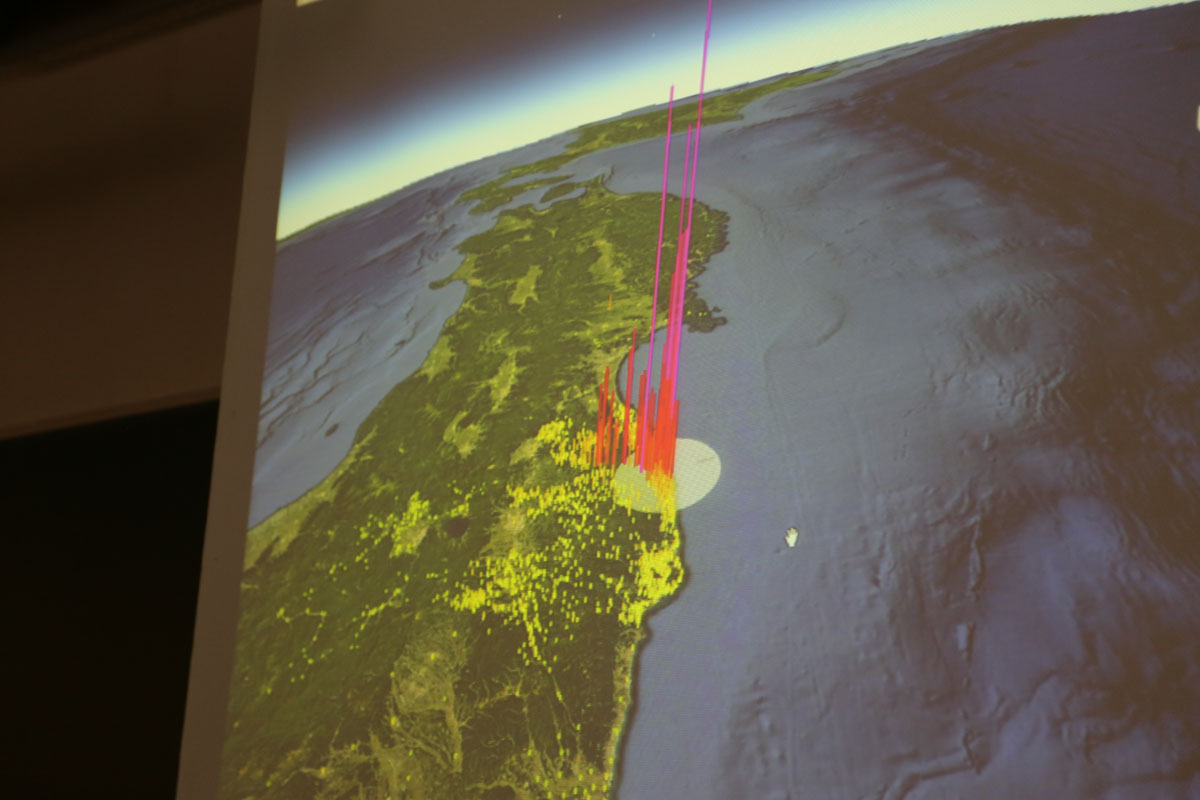
事例1:放射線測定マップ
平成23年3月11日に発生した東日本大震災で被災した福島第一原子力発電所で起こった原発事故によって、大規模に放射性物質が流出しました。アンドレアス先生達は、市民の心配に応えるため、放射線という見えないものを可視化するWebサイト「放射線測定マップ」を立ち上げました。このWebサイトでは、当時バラバラに存在していた放射線測定値を集約して地図上に可視化することによって、地域ごとの放射線量の分布を見えるようにしたものでした。
放射線測定マップで放射線量を可視化した結果、単純に20km圏内だけが放射線量が高いわけではなく、風の影響などによって分布にバラつきがあることがわかりました。また、Webサイトでは2次元のマップ上に放射線の多寡を色で表示しているのですが、この時に放出された膨大な放射線量をよりわかりやすく可視化するため、3次元マップ上に放射線量を3次元グラフで表示する機能を加え、よりわかりやすくする工夫をしています。
この事例では、データの可視化によって数値を見ているだけではわからない事実に気づくことができるということが視覚的に理解できました。一方、このような可視化を行うにあたっては、データが視覚的に読めるようにすることはデザインの問題であること、単位に よって受ける印象が大きく変わること、スケールを表す色の使い方について学びました。情報をミスリードしないよう、適切に表現することの重要性をあらためて認識しました。
事例2:地図の可視化
Web上で提供されている各種の地図(Google、Yahooなど)は検索機能などはあるものの、見せ方に紙ベースのものと大きな違いはありません。そこで先生は、Webサイト上での地図として地図と時間軸をミックスした新しい地図をデザインしました。作成されたWebサイトでは、地図上に縮尺に応じた仮想的な各種情報のレイヤー(層)を載せ、縮尺に応じて表示する情報を変えたり、情報の検索と検索に基づいた提案を表示するような機能が実装されています。紙とは異なり、縮尺によって表示されるレイヤー(天気予報、施設、Wikipedia情報など)を変化させることにより、地図を新しい情報ポータルとして表現されていました。この手法を活用すれば、表示するレイヤー内の情報を変えることによって、例えば町興しWebサイトを作成するなど、埋もれていた 情報を掘り起こすこともできるようになります。紙ベースのものをWeb上など異なる媒体上に展開するときの考え方についてあらためて考えさせられました。
事例3:時間軸の可視化
続いて、日本の和時計やインド北部からチベットにかけて使われている時間の概念を用いて「Pehar」というWEB上の時計をデザインした事例をご紹介いただきました。この時計の特徴は、日の出と日の入の時刻に応じて昼間と夜の時間が変化することです。この時間軸を用いると、季節や経度によって時間の流れ方がリニアではないことが可視化され、時間の概念を再認識することができました。私たちの普段の生活でも、太陽が出ている時間の長さで一日の長さの変化を感じますが、同じように感覚で時間軸を可視化することによって、地域や季節の変化を理解するきっかけになったのではないかと思います。
事例4:国際的なコラボレーション
ドイツと日本のデザインチームが協働して実施したデザインプロジェクトについても紹介がありました。このプロジェクトはドイツの交通や建設を担当する省庁が発行する書籍のデザインプロジェクトでしたが、ヨーロッパの物流や交通に関する様々なデータを可視化して表現したものでした。数多くの図表のうち、今回紹介いただいたものは、国内・国際物流について流通量と属性(国際・国内/速達・通常)データを可視化したというものをでしたが、一目で国ごとの物流状況を把握することができるデザインとなっていました。また、このプロジェクトはドイツと日本の時差を利用して進められたため、短期間に高い 密度で実施されていたとのことで、今後はこのようなプロジェクトが増えるのかもしれません。
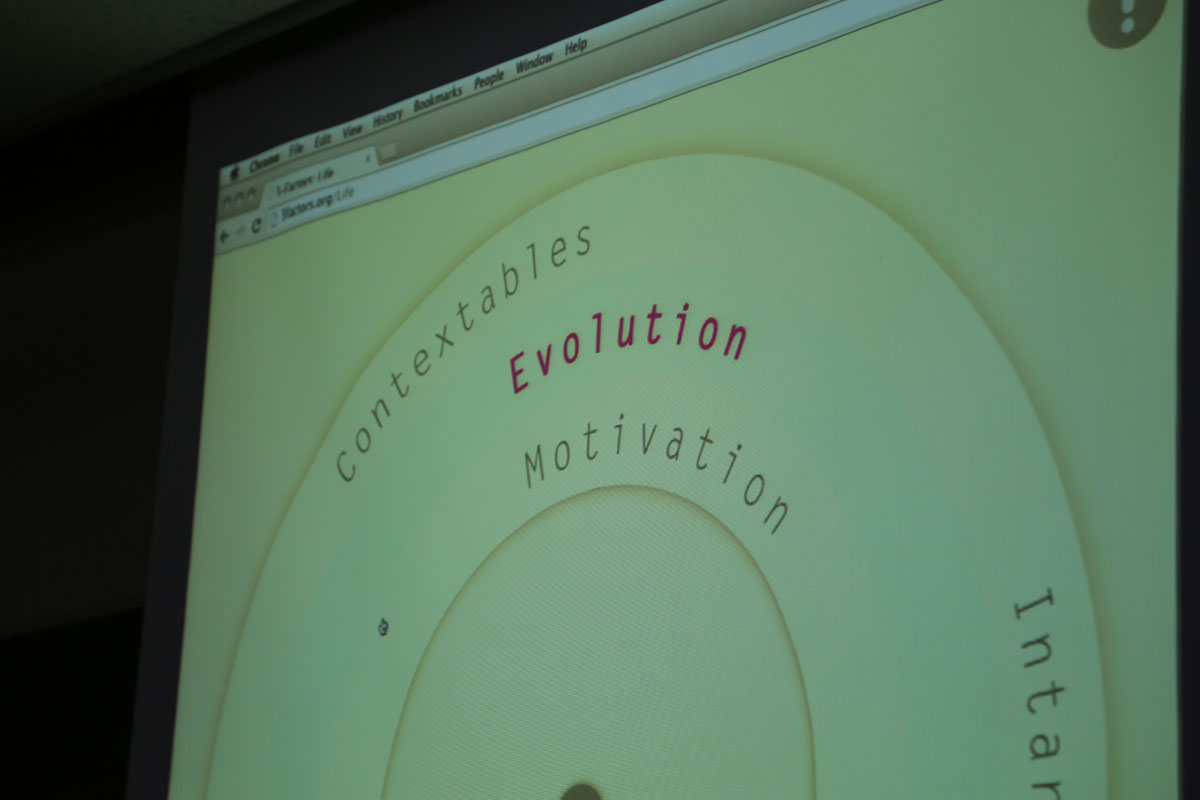
デザインを発想するツール
デザインには試行錯誤するということが必要です。そしてデザインを考えるときには、バイナリ(2値)ではなくターナリーという3つの要素を考える必要があります。先生は、これを実践するためにデザイン思考のための「3Factors」というツールを作り、それぞれの要素の組み合わせから発想するというコンセプトを提案されました。今回の講義では、デザイン思考の中心に evolution(進化)、creation(創造)、metabolism(交換:communication、exchangeでもよい)を置き、外側にintangible(無形)、Contextables(文脈からうまれるもの)、tabgibles(有形)を、内側にmotivation、situation、actionを置いて、この3つの要素を組み合わせながらデザインを発想していくというツールをご紹介いただきました。なお、3つの要素を組み合わせるツールは今回ご紹介頂いたもののほか、目的に応じて言葉を変えたものを先生はご自分のWebサイトで紹介されています。
仕事をデザインする
最後に仕事をデザインすることについて、事例を交えながらの説明がありました。ここでは、先に説明を受けた3Factors、自分でスクリプトを書いて自動的にドキュメントを生成するツール、イスタンブールのシティガイドやDesign at CommunicationのWebサイト構築事例から、Google Docsで作成したデータからアプリやWebページを書き出す仕組みなどの事例紹介を通じ、「自分で使うものは自分で作らないといけない」という仕事をデザインする考え方について実践的な説明がありました。ここでは、デザインの思考と行為の本質を学び、ビジュアルだけでなく、中身(コーディング)まで考えて実行する必要があるという、デザイナーである一方でエンジニア的な側面も持っているアンドレアス先生ならではの言葉がありました。
講義後の懇親会では、英語や日本語のような自然言語だけでなく、javascriptやアップルスクリプトのような人工言語もデザインの「素」として必要な要素であるという説明を頂き、デザインを行ううえでの言語の重要性と仕事を自分でデザインする重要性について改めて認識しました。アンドレアス先生、ありがとうございました。